글을 애니메이션을 넣어봤고, 그림도 애니메이션을 넣어봤습니다.
그러면 오늘은 도형 애니메이션을 한번 만들어보려고 합니다.
도형을 강조할 때 써도 좋고, 그려지는 듯한 도형을 만들 때도 좋습니다.
패스 다듬어 자르기를 해보려고합니다.
도형 애니메이션, 그려지는 도형 만들기(에펙#10)
우선은 컴포지션 10초짜리를 하나 만들어보았습니다.
그리고 도형을 추가해보겠습니다.

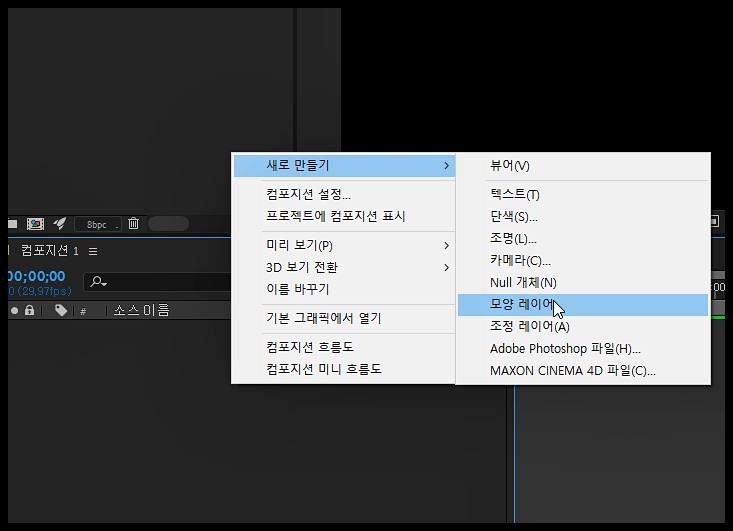
새로 만들기 눌러서, 모양 레이어를 눌러주시면 됩니다.
타임 패널 > 마우스 오른쪽 버튼 > 새로 만들기 > 모양 레이어

지금은 비어있는 모양인데, 위쪽 툴바에서 사각형 모형을 꾹 눌러주시면
여러 형태의 모양이 나옵니다. 사각형, 둥근 사격형, 별 도구 등 있죠.
저는 사각형을 클릭했고, 마우스로 드래그를 하였습니다.

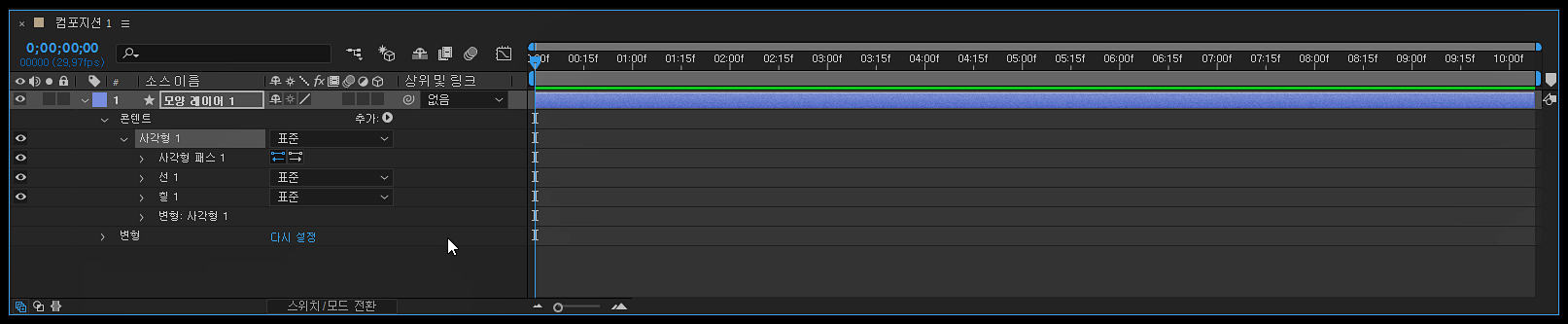
아까는 콘텐츠라는 곳이 비어져있었지만, 사각형 1이라는 것이 생겼죠?
펼치기를 해보겠습니다.
사각형 패스, 선, 칠, 변형 사각형과 같은 것들이 생겼습니다.

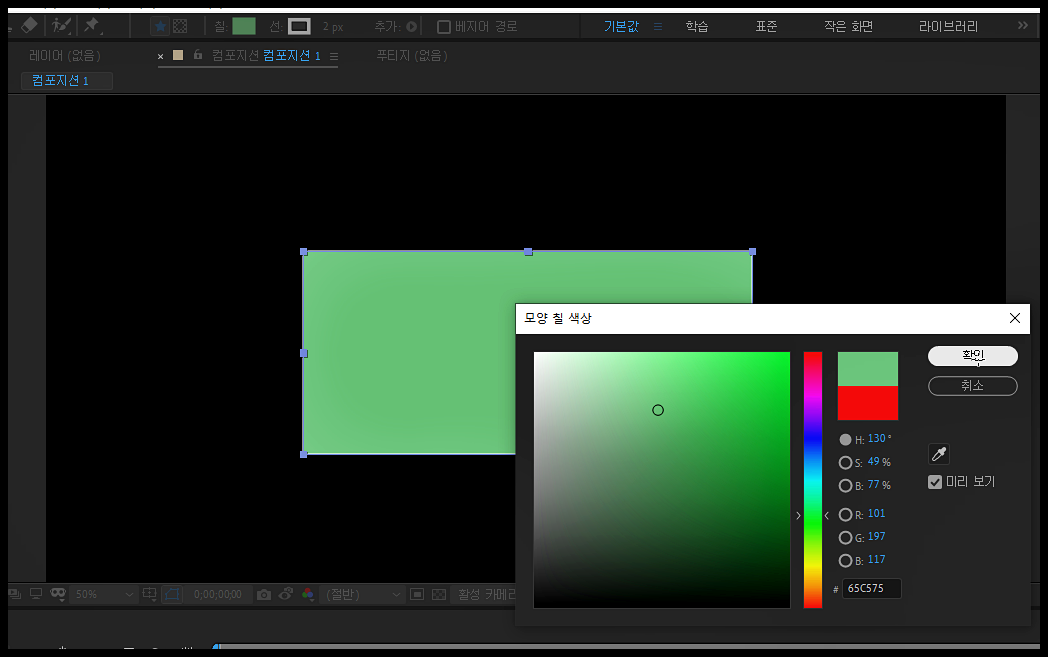
그럼 이곳에서 색을 변경해보겠습니다.
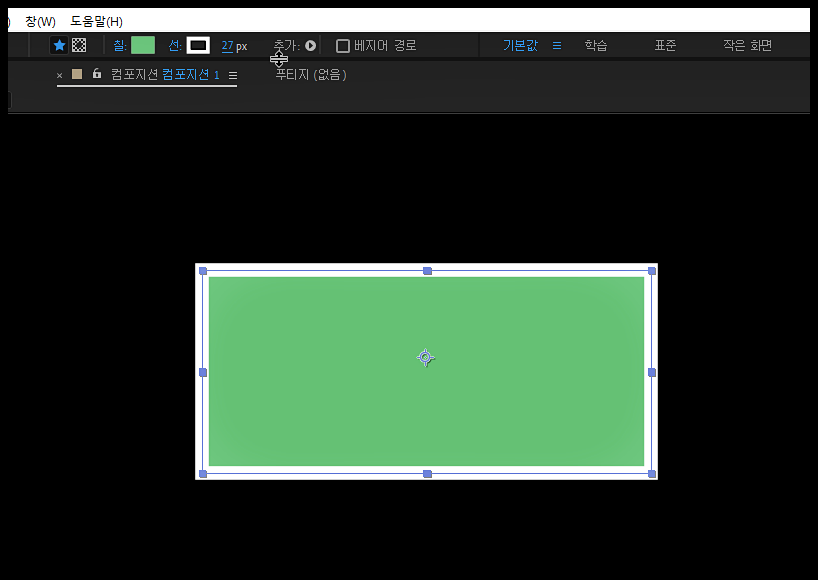
위에 도구 창에 칠, 선, 2px가 보이시죠?
칠은 내부 색입니다. 내부 색을 저는 녹색으로 변경해보겠습니다.

선은 외곽선입니다.
2px면 잘 안보이니까 조금 더 늘려보겠습니다.
이런 식으로 하얀색이 나왔죠?

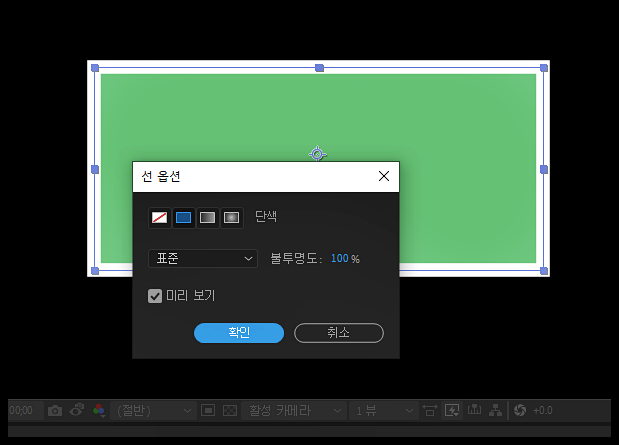
또한 선 글을 눌러보시면,
선을 단색으로 할지, 없앨지, 그라디언트를 넣을지 고르실 수 있습니다.
이런 식의 선 옵션이죠.
- 애니메이션 넣기
이제 애니메이션을 넣어보겠습니다.
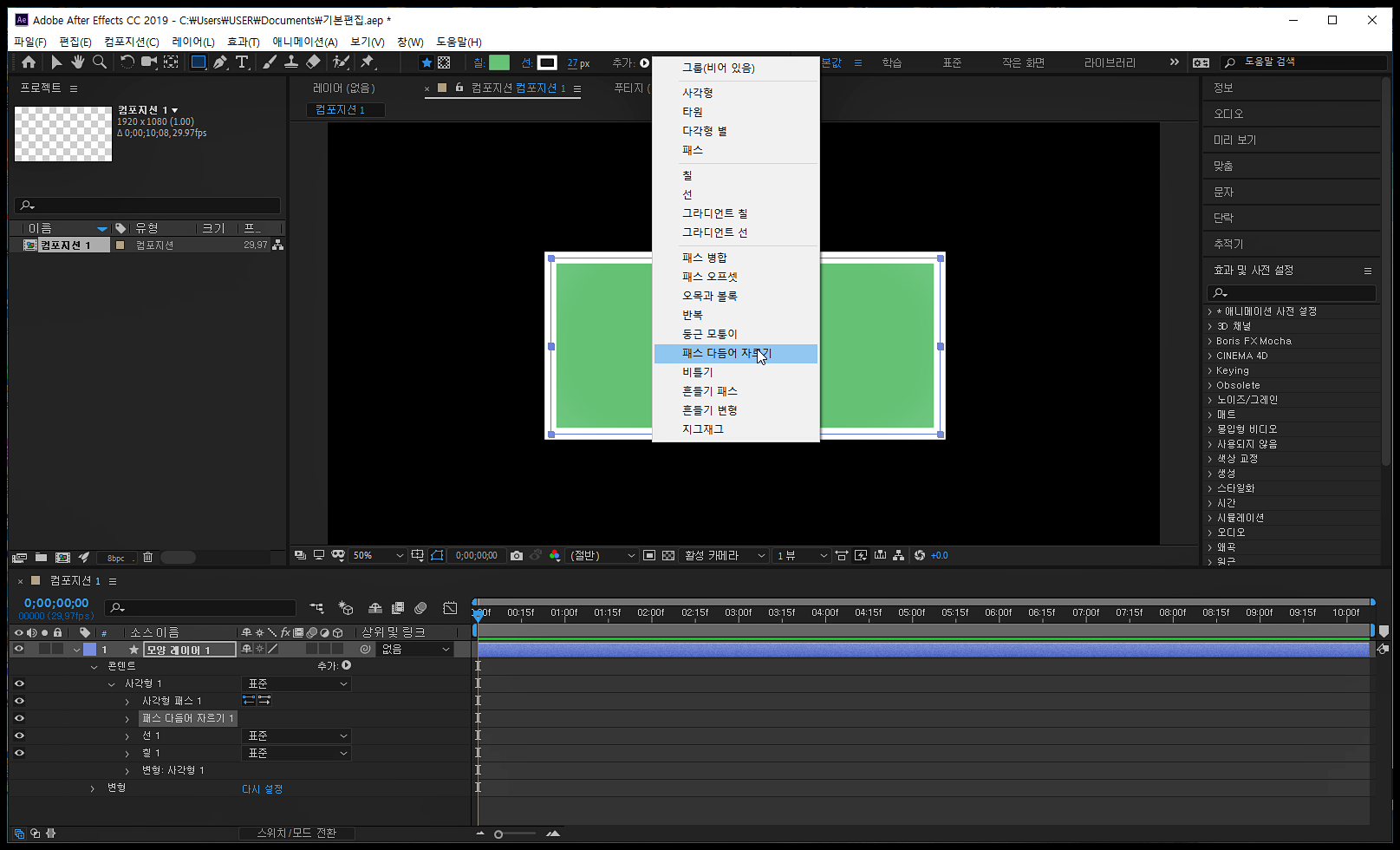
선 옆에 추가라고 적혀있죠? 그것을 클릭하고, 패스 다듬어 자르기를 눌러주세요.

그러면 타임 패널에 패스 다듬어 자르기 1이 생기는 것을 볼 수 있습니다.
이 것 역시 멸치를 한번 해보겠습니다.
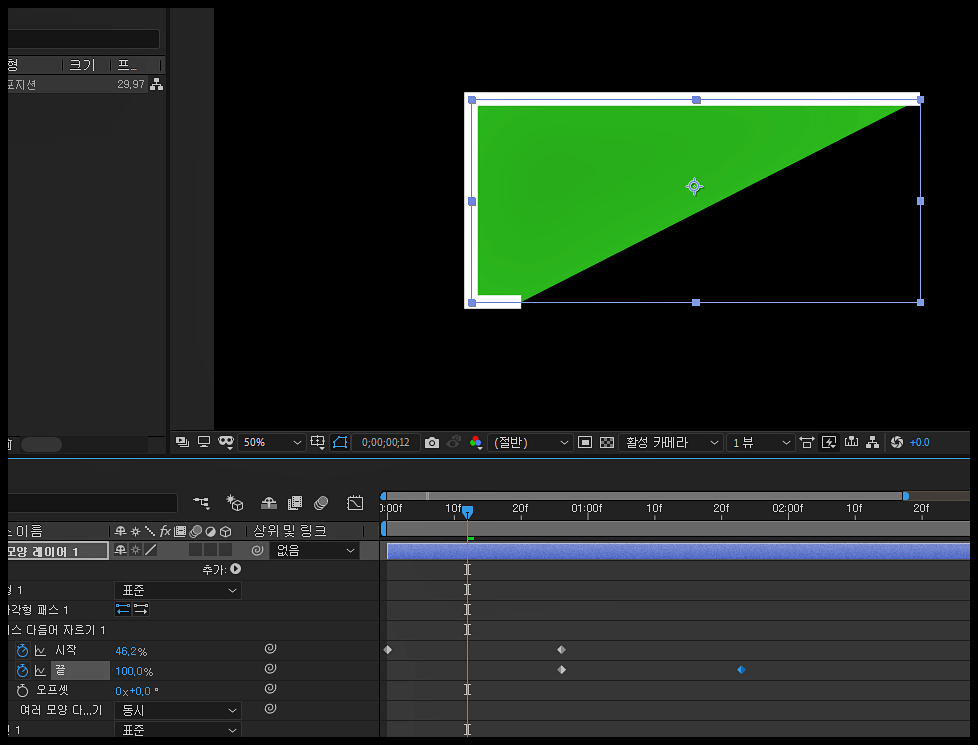
그러면 시작은 0% 끝은 100%로 되어있죠?
한번 0%와 100%를 만져보세요. 어떤 느낌인지 알겠습니다.
그러면 이제 애니메이션 효과를 주겠습니다.
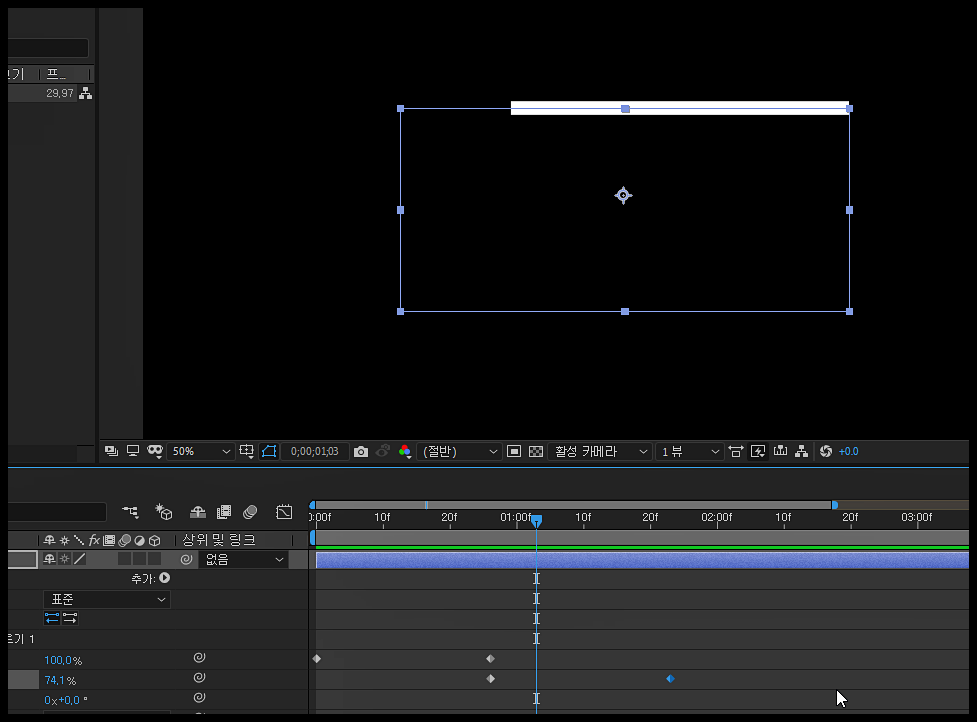
왼쪽에 시계 버튼을 눌러주시고, 1초 뒤에 키프레임을 옮겨보겠습니다.


예를 들어 0초에 시작 100% -- > 1초 에 시작 0%로 변경을 해보세요.
또 끝을 1초에 끝 100% --> 2초에 끝 0%로 변경해봤습니다.
강조 효과가 확실하죠?
이런 식으로 도형에 애니메이션 효과를 넣어봤습니다.
도형 애니메이션, 그려지는 도형 만들기 (에펙#10)이었습니다.
'어도비 애프터 이펙트' 카테고리의 다른 글
| 프리미어 프로와 애프터 이펙트 연동하는 법(에펙#12) (0) | 2022.03.13 |
|---|---|
| 도형 애니메이션, 삼각형은 어떻게 만드나요? (에펙#11) (0) | 2022.03.11 |
| 키프레임 애니메이션 만들기 애프터 이펙트 에펙#9 (0) | 2022.03.09 |
| 애프터 이펙트 텍스트 애니메이션 구현하기 에펙#8 (0) | 2022.03.08 |
| 애프터 이펙트 텍스트 입력, 스타일 조정하기 에펙#7 (0) | 2022.03.07 |




댓글